
Pixels of the Week – March 25, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: webfonts, form field optimization, procrastination, some nice deep articles about homogeneous design, UX Design and flat design, some CSS animations, flexbox and front-end tricks. Also don’t miss some typography inspiration, and some CSS gradient tools, a UX kit and a tool to validate your Web Manifest.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Mobile
I strongly and sadly agree: The web on my phone, on Apple not letting any other rendering engine than Safari on iOS
Interesting article
#Fonts
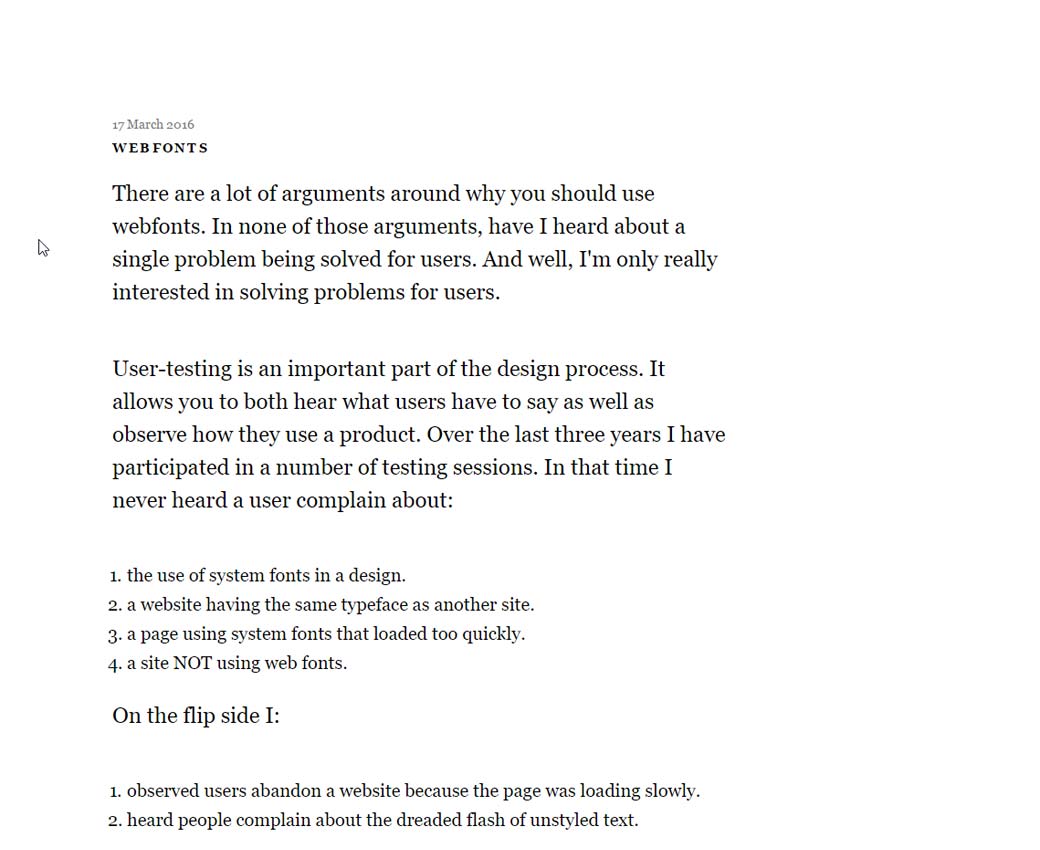
Webfonts In defense of the system fonts on the web. Interesting points.
#Passwords
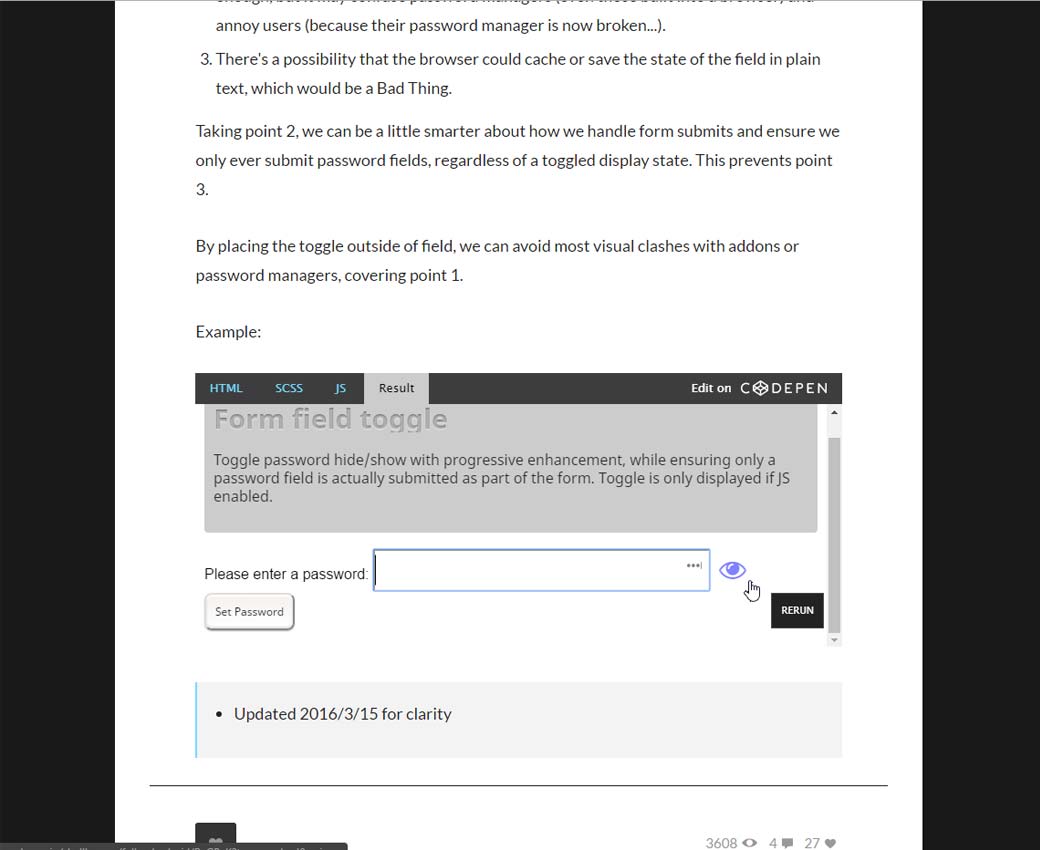
A safe way to toggle passwords with a quick demo
#TED
Why some of us don’t have one true calling, a great TED on people who love to do too many things and can’t find THE calling and it’s perfectly fine.
#Procrastination
How Procrastinating Can Boost Your Creativity, puuuuurfekt Friday read 🙂
#UX
UX is Not Design – A few elements that play a huge role in the user experience but aren’t necessarily a part of the UI design process
#UX
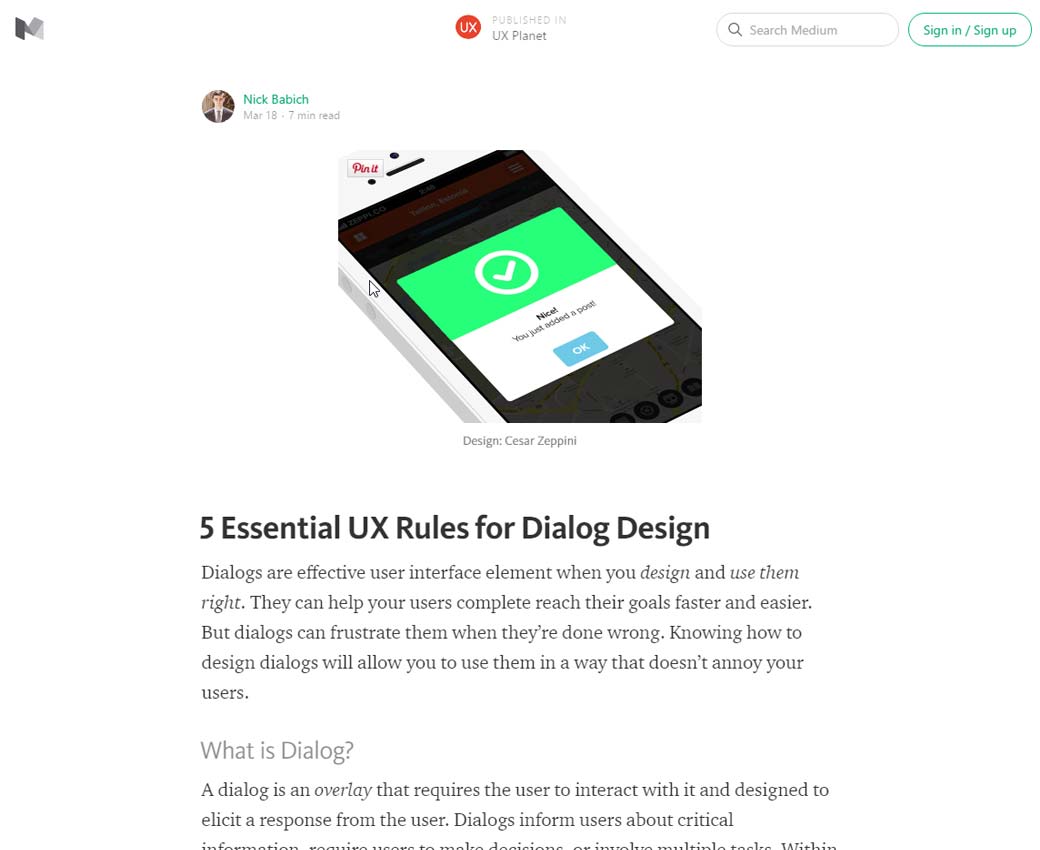
Excellent tips: 5 Essential UX Rules for Dialog Design
#Animation
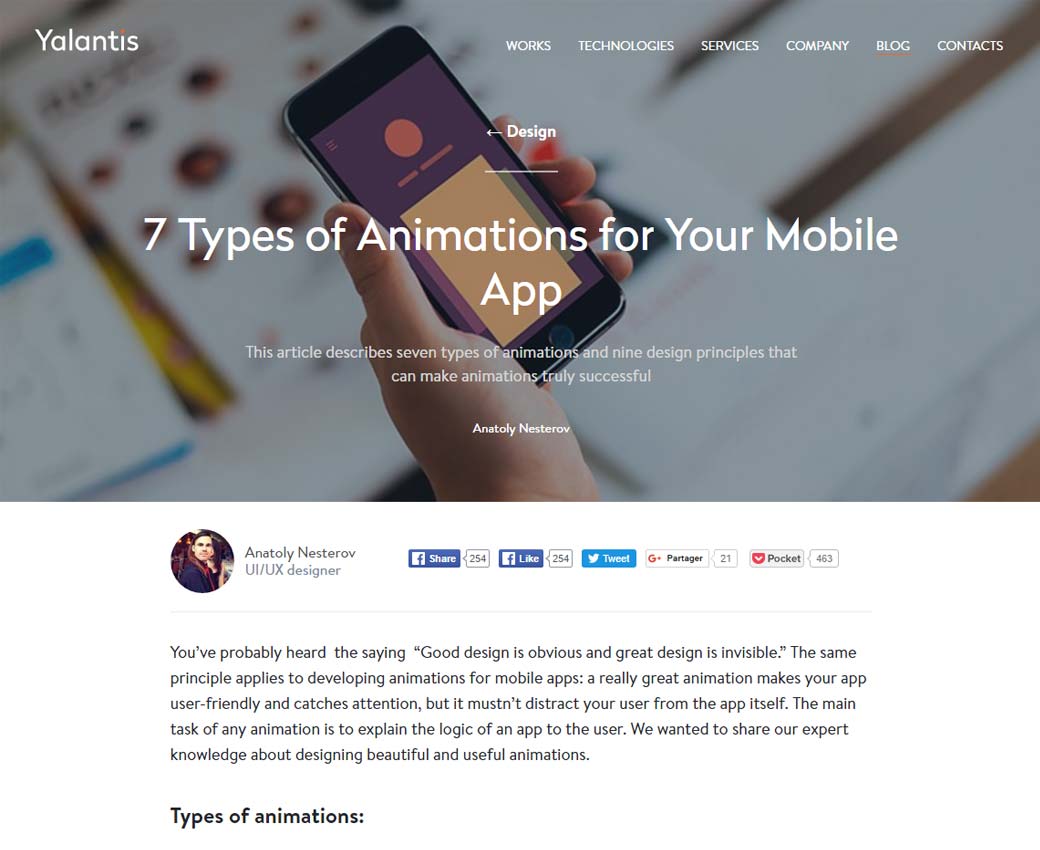
7 Types of Animations for Your Mobile App
#Flexbox
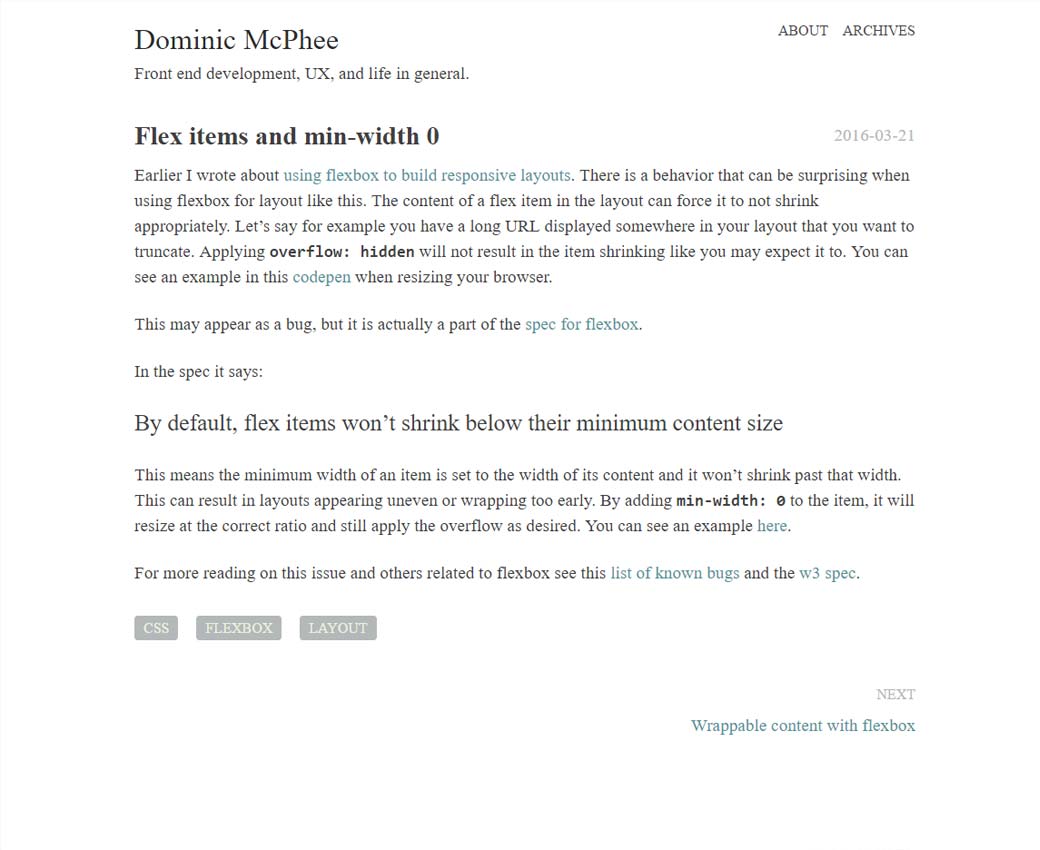
By default, flex items won’t shrink below their minimum content size -> min-width: 0;
#Animations
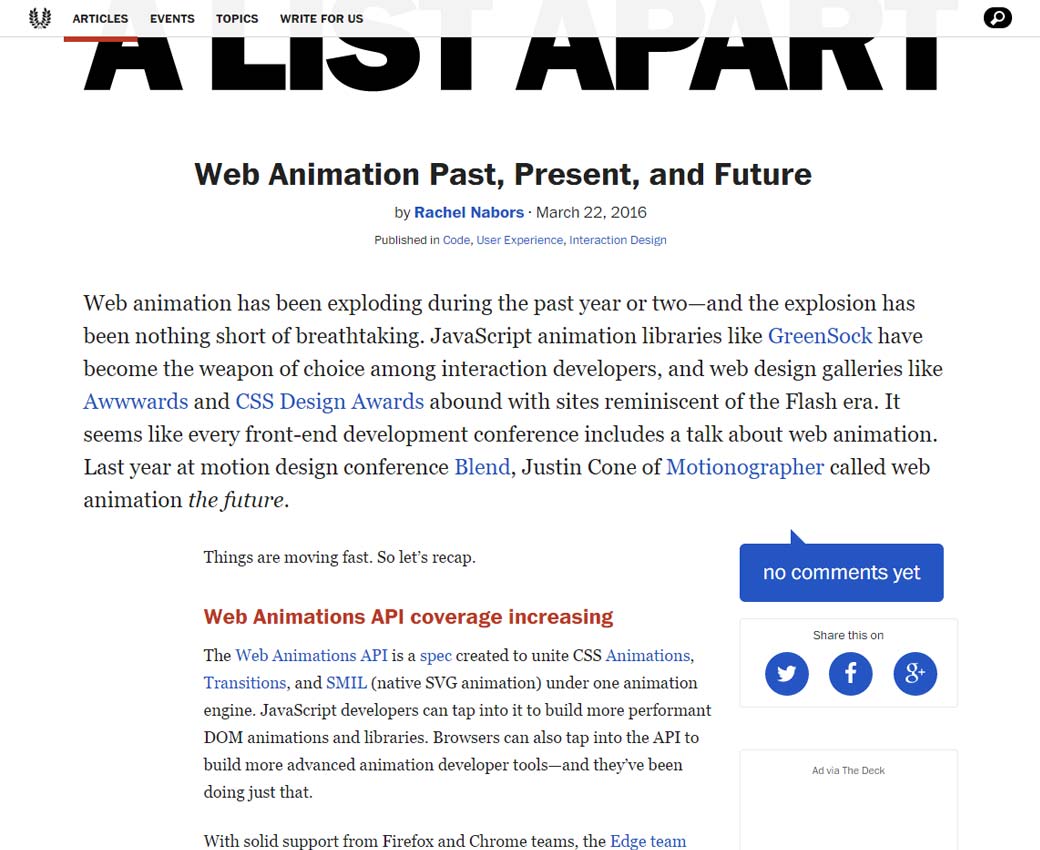
Web Animation Past, Present, and Future by @rachelnabors
#CSS
Dirty Tricks From The Dark Corners Of Front-End
#Flat
The Problem With Flat Design, According To A UX Expert and the concept of “click uncertainty”
#Design
In Defense of Homogeneous Design. Would you agree?
#UX
The Same Link Twice on the Same Page: Do Duplicates Help or Hurt? – Eliminate redundancy on webpages whenever possible to reduce cognitive overload
Inspiration and Great ideas
#Decoration
#Typography
Letter kit on Pinterest, also London Underground and Design Museum font
Tutorials
#CSS
Accessible, Simple, Responsive Tables
Useful ressources, tools and plugins that will make your life easy
#UX
Could be useful: a free usability testing kit by @uxpin
#Manifest
A little tool to validate your Web Manifest
I’m leaving for a week vacation, so no weekly links next week. I’ll leave you with this: Noot Noot !